| 怎么使用Vue+Echarts实现绘制动态折线图 | 您所在的位置:网站首页 › echarts v-show › 怎么使用Vue+Echarts实现绘制动态折线图 |
怎么使用Vue+Echarts实现绘制动态折线图
|
怎么使用Vue+Echarts实现绘制动态折线图
发布时间:2023-03-16 13:49:53
来源:亿速云
阅读:52
作者:iii
栏目:开发技术
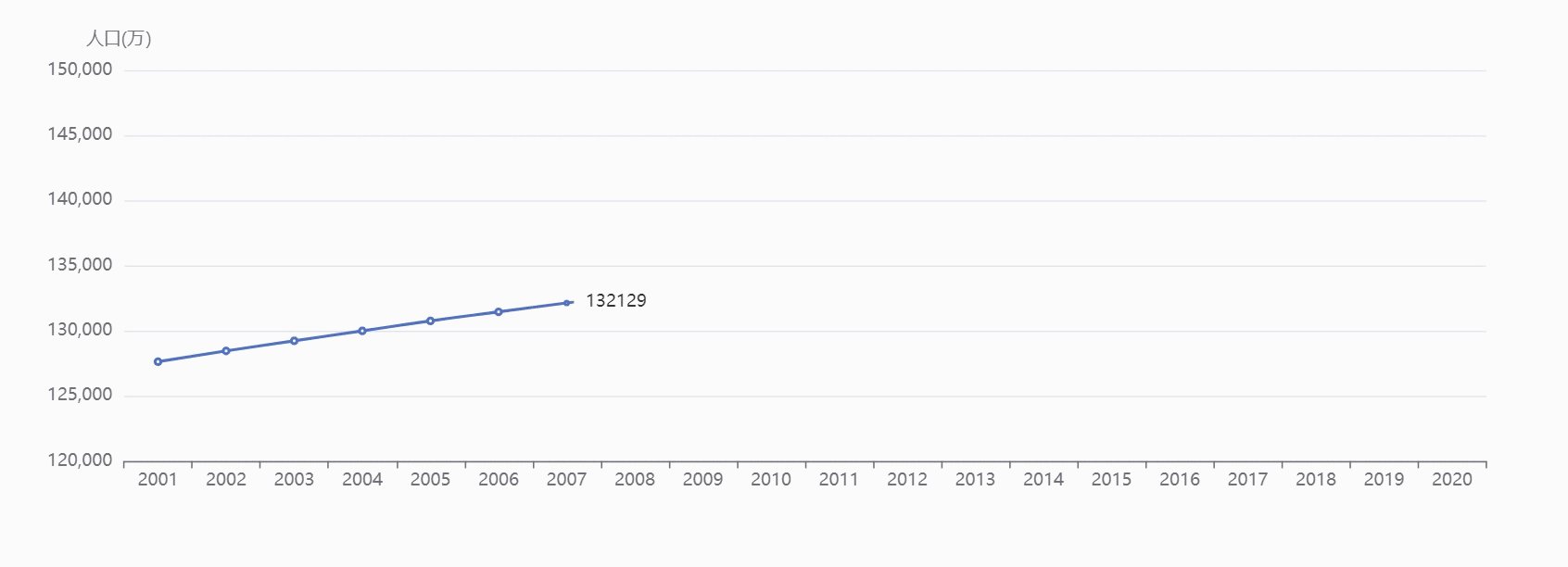
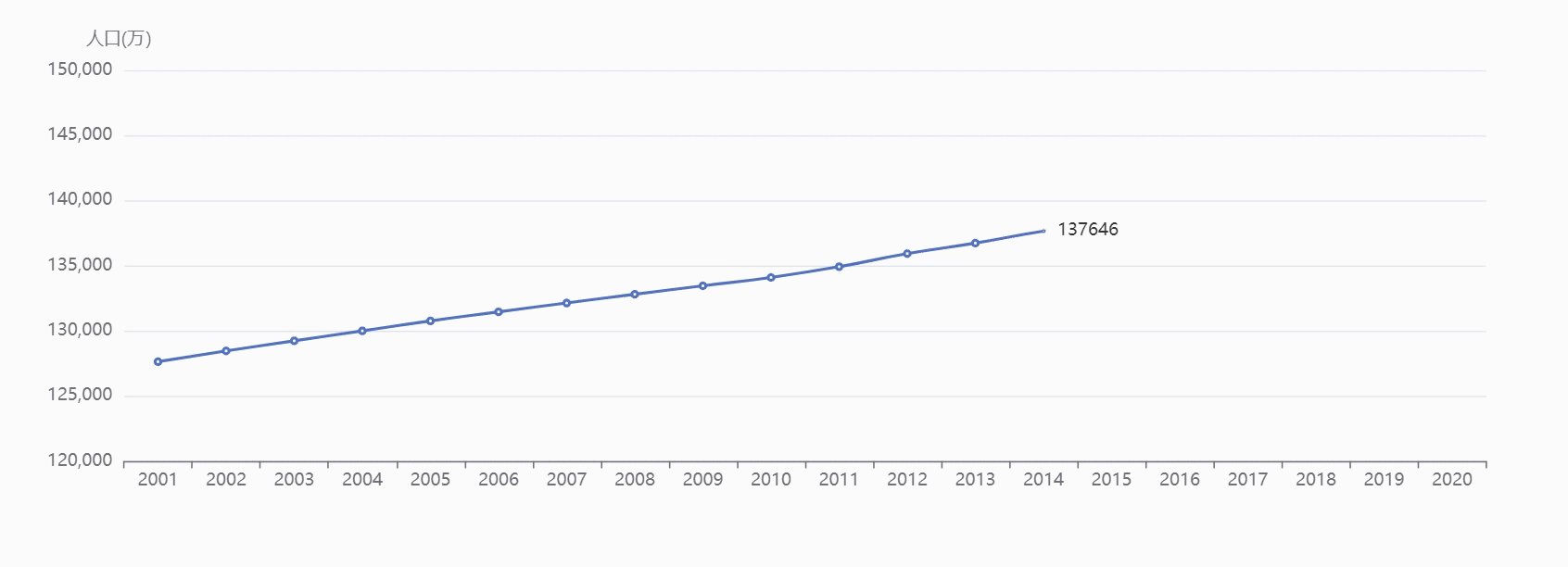
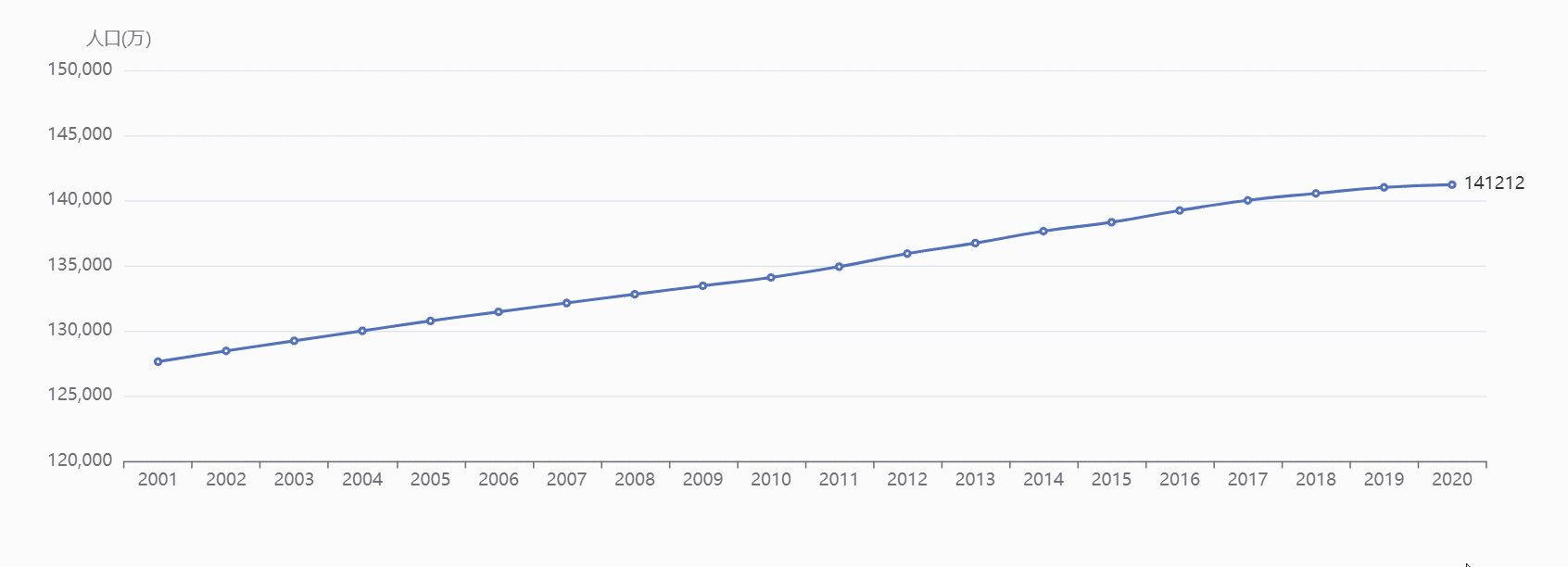
今天小编给大家分享一下怎么使用Vue+Echarts实现绘制动态折线图的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 1 引入Echarts1.1 安装使用如下命令通过 npm 安装 ECharts npm install echarts --save 注:本文安装Echarts版本为:“echarts”: “5.2.1” 1.2 引入安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下: import * as echarts from "echarts";1.3 基本使用vue+Echarts基本使用请见:在Vue项目中引入 ECharts 2 动态折线图2.1 基本折线图折线图得基本引入使用见:vue引入Echarts画折线图 2.2 动态折线图动态折线图分两种,一种为动渲染静态数据,产生动态变化得动画效果的折线图,另一种为动态渲染动态数据产生折线图;一下给出我国人口总数20年变化示例。如图所示:
实现以上效果最重要的就是利用Echarts中的动画属性animation;并使用animationDuration控制动画时间;配置项代码如下: const optionFree = { xAxis: { data: this.xData }, yAxis: { name: "人口(万)", min: "120000", max: "150000" }, animation: true, animationDuration: 20000, series: [ { data: this.populationData, type: "line", smooth: true, endLabel: { show: true } } ] };以上动图效果中还是用了endLabel属性控制在折线最后展示数值。 补充除了上文的实现方法,小编还为大家整理了更多动态折线图的实现方法,希望对大家有所帮助 实现代码 import echarts from 'echarts' export default { name: 'DynamicLineChart', data () { return { // 实时数据数组 date: [], yieldRate: [], yieldIndex: [], // 折线图echarts初始化选项 echartsOption: { legend: { data: ['实际收益率', '大盘收益率'], }, xAxis: { name: '时间', nameTextStyle: { fontWeight: 600, fontSize: 18 }, type: 'category', boundaryGap: false, data: this.date, // 绑定实时数据数组 }, yAxis: { name: '实际收益率', nameTextStyle: { fontWeight: 600, fontSize: 18 }, type: 'value', scale: true, boundaryGap: ['15%', '15%'], axisLabel: { interval: 'auto', formatter: '{value} %' } }, tooltip: { trigger: 'axis', }, series: [ { name:'实际收益率', type:'line', smooth: true, data: this.yieldRate, // 绑定实时数据数组 }, { name:'大盘收益率', type:'line', smooth: true, data: this.yieldIndex, // 绑定实时数据数组 } ] } } }, mounted () { this.myChart = echarts.init(document.getElementById('myChart'), 'light'); // 初始化echarts, theme为light this.myChart.setOption(this.echartsOption); // echarts设置初始化选项 setInterval(this.addData, 3000); // 每三秒更新实时数据到折线图 }, methods: { // 获取当前时间 getTime : function() { var ts = arguments[0] || 0; var t, h, i, s; t = ts ? new Date(ts * 1000) : new Date(); h = t.getHours(); i = t.getMinutes(); s = t.getSeconds(); // 定义时间格式 return (h |
【本文地址】
公司简介
联系我们